🖥️ 厌倦了臃肿的IDE? Whisk以极速实时渲染重塑Mac网页开发体验!这款轻量级代码编辑器独创「分屏动态预览引擎」🚀,在编写HTML/PHP时同步渲染效果✨。独家智能错误光波标记精准定位语法问题,内存占用仅为VSCode的1/5,让M1 MacBook Air也能流畅运行全栈项目,真正实现 “所写即所见” 的极致效率!

✨核心功能亮点:
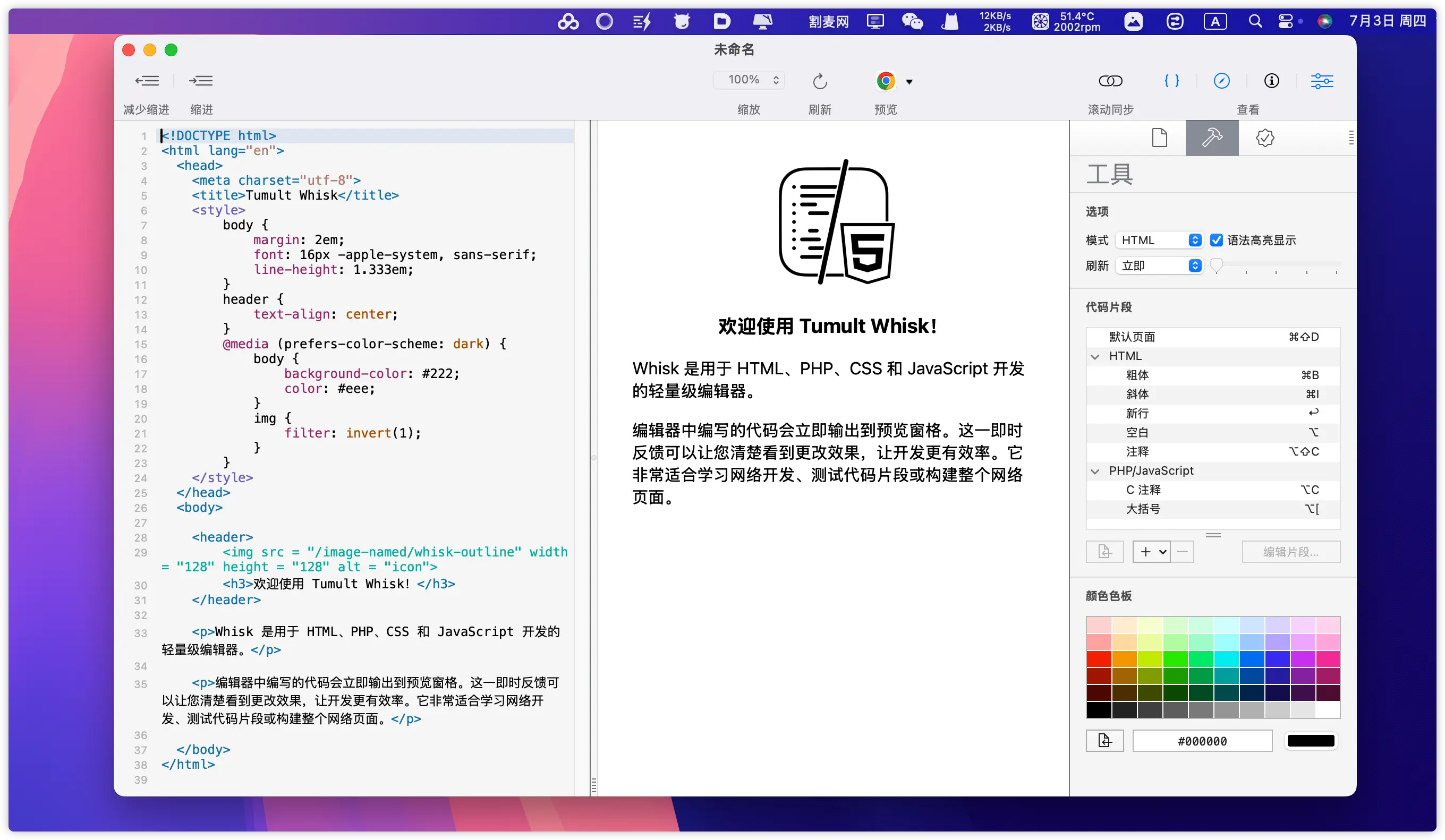
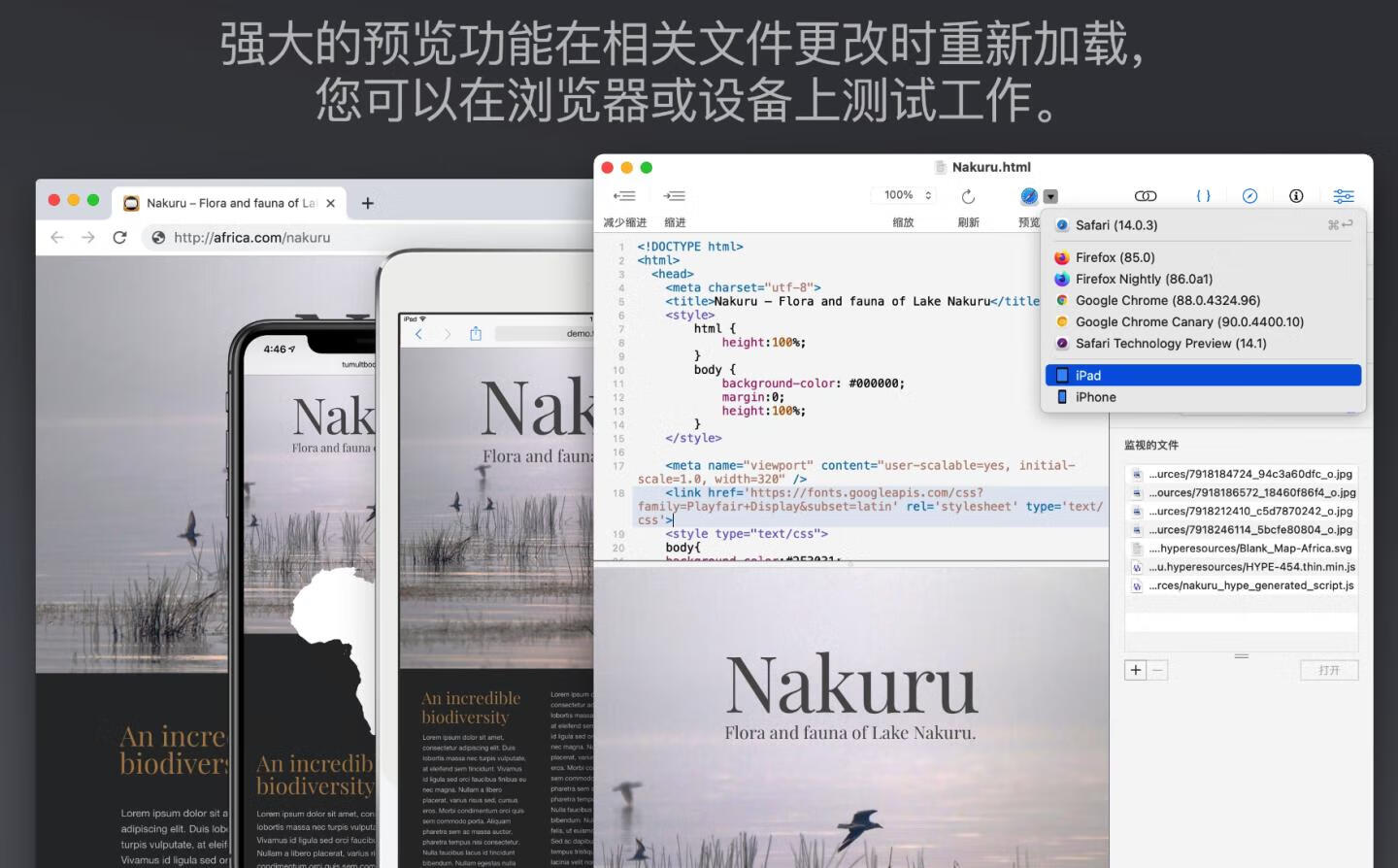
✅ 零延迟预览技术:
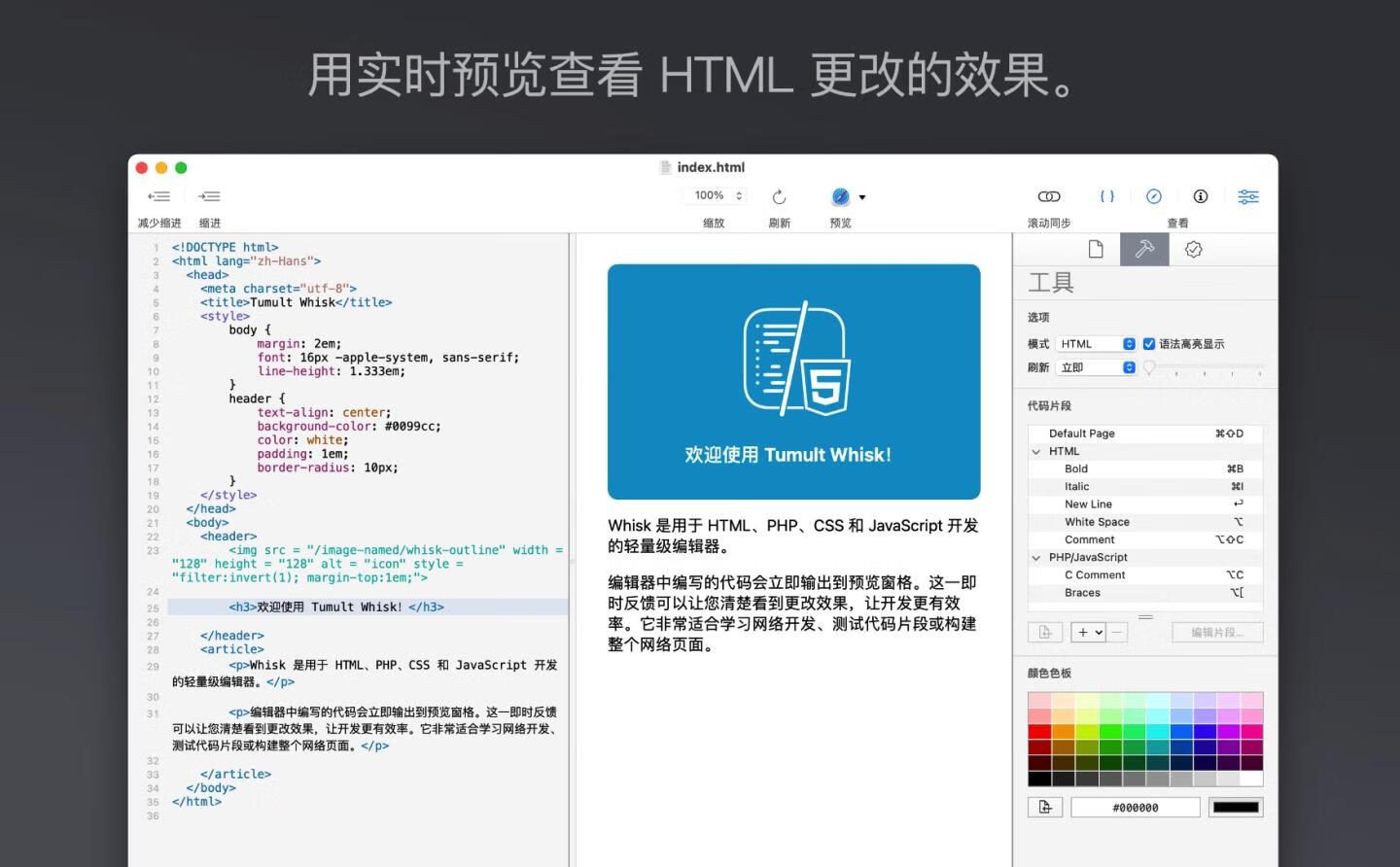
▸ 实时渲染HTML/CSS变更(输入字符后0.3秒刷新)
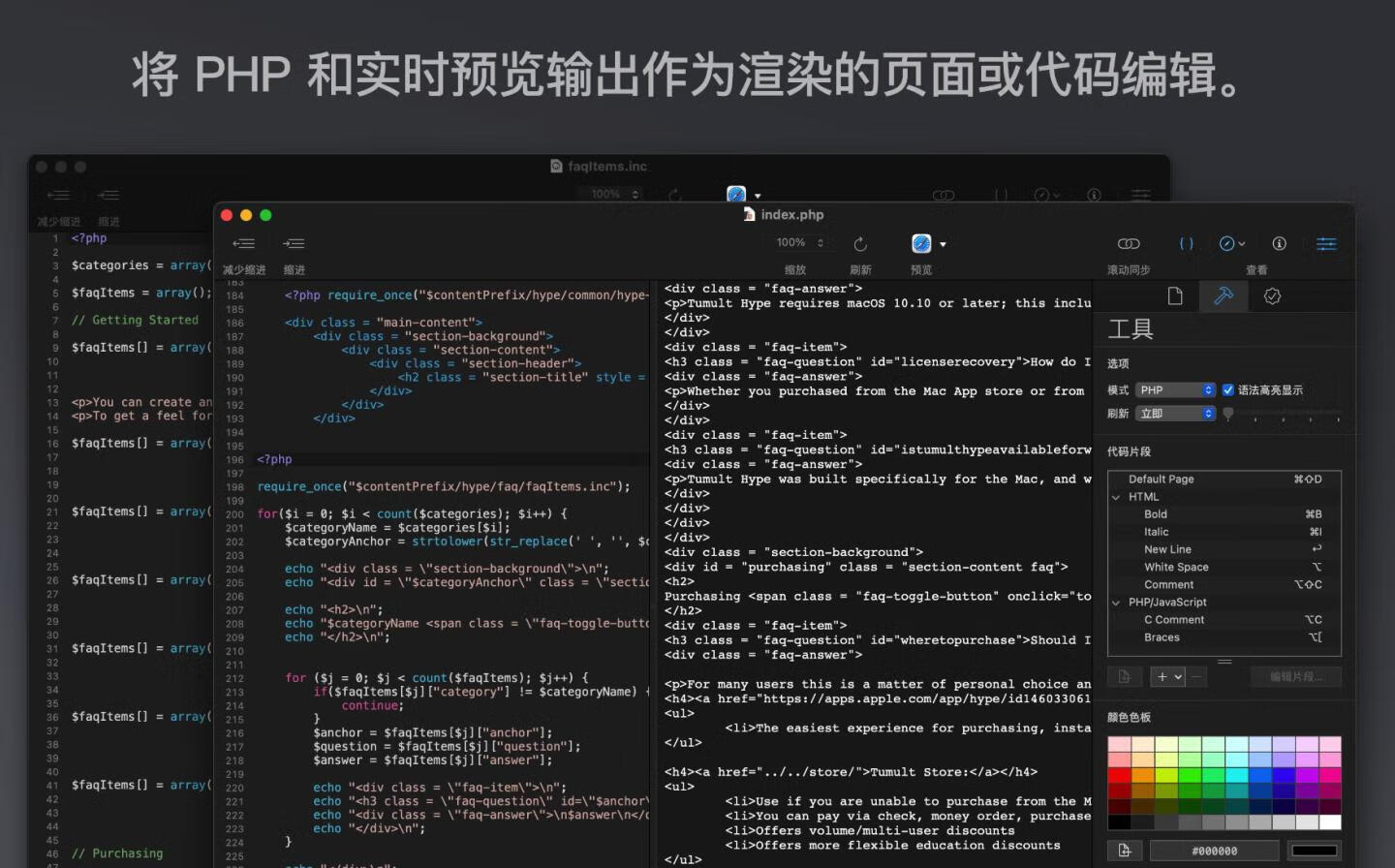
▸ PHP本地服务器即时编译(无需手动刷新)
▸ 双屏对比模式(并排显示代码与渲染效果)
✅ 智能编码辅助:
▸ 上下文感知补全(自动提示Bootstrap类名)
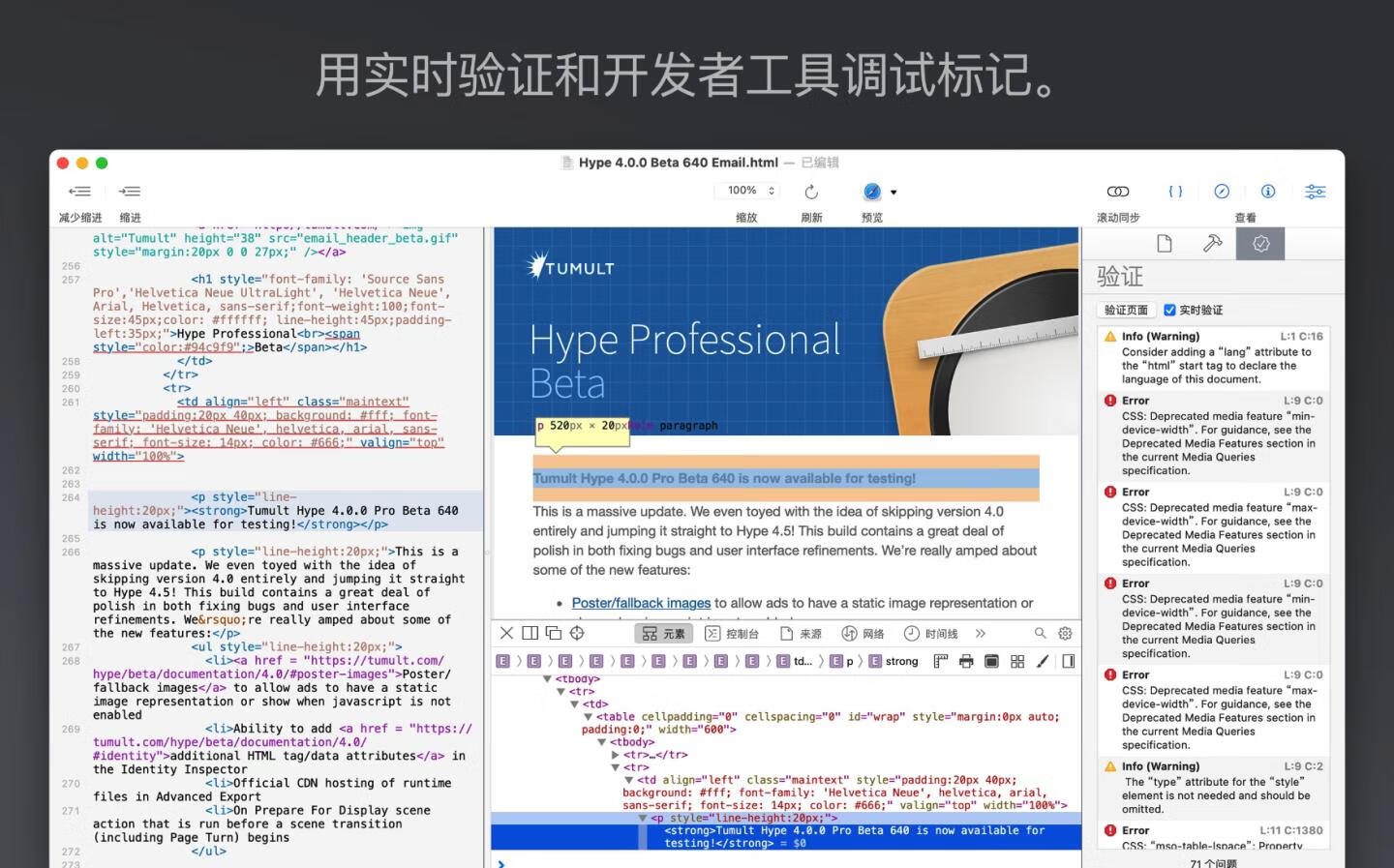
▸ 错误波浪线追踪(缺失标签实时高亮)
▸ 代码折叠导航(快速跳转函数区块)
✅ 专业级工具链:
▸ Git版本控制集成(可视化diff对比)
▸ 多光标批量编辑(⌘+单击添加辅助光标)
▸ SASS/LESS实时编译(自动生成CSS映射)
✅ 极简工作流:
▸ 项目管理器(拖拽文件夹秒建工程)
▸ 夜间模式护眼(根据系统自动切换)
▸ 一键发布FTP(保存即同步线上服务器)

💻场景化开发演示:
▸ 个人博客开发:左边写PHP模板→右边实时预览响应式效果
▸ API接口调试:编辑JSON数据时自动格式化+高亮语法
▸ 教学演示场景:分屏向学员展示代码修改与页面变化关联

🌐关键应用场景:
1️⃣ 静态页面制作:实时调试CSS动画/媒体查询效果
2️⃣ WordPress主题开发:本地预览模板修改效果
3️⃣ 轻量级后台系统:PHP表单数据处理即时验证
4️⃣ 前端教学工具:新手直观理解代码与渲染关系

作为Mac轻量网页编辑器的标杆,其Apple Silicon原生优化(Metal渲染加速预览)与无障碍设计(语音控制兼容),尤其适合自由开发者、教育工作者及小微团队。独创的代码时光机功能可回溯任意历史版本🔍,而自定义片段库支持快速插入常用代码块💡。实测编辑500行Bootstrap页面,内存占用仅83MB,碾压同类Mac网页开发工具!

💡冷知识: 在预览窗格按住⌥键点击元素,可自动跳转到对应代码行,精准定位修改点。
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》



评论(0)