温馨提醒
如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢
本文最后更新于2025年6月6日,已超过 180天没有更新
✨ 在 Mac 生态中寻找高效设计工具?Sketch 无疑是专业设计师的矢量绘图设计利器!作为专注 移动应用矢量绘图设计工具 的标杆,它以极低的学习曲线和直观的操作界面脱颖而出,大幅提升网站、App 及图标的设计效率。无论你是独立创作者还是团队协作者,Sketch 都能用强大的功能与流畅的体验,将你的设计灵感快速转化为精致成品,真正实现「所想即所得」💻🎨。

✅ 核心功能特色
-
极简操作界面:拖放式设计 + 智能参考线,新手也能快速上手
-
专业矢量编辑:🖋️ 精准的贝塞尔曲线控制与无损缩放,细节分毫毕现
-
组件化设计系统:一键创建 Symbol 库,全局修改同步更新
-
高效协作能力:🔗 云端实时评论与开发者交付模式,无缝对接工作流
-
海量资源生态:2000+ 插件与模板库,自由扩展工作场景
Sketch 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。
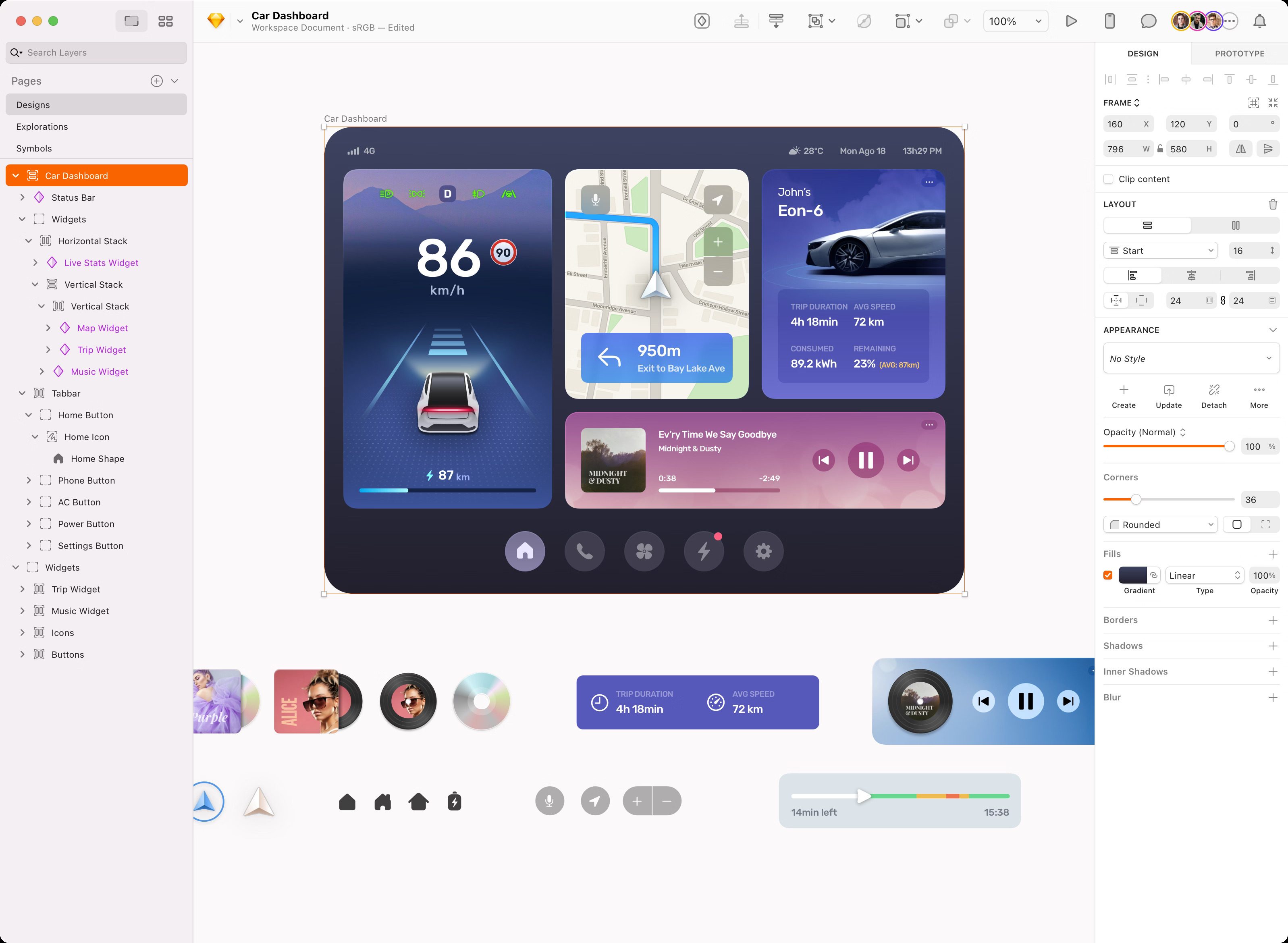
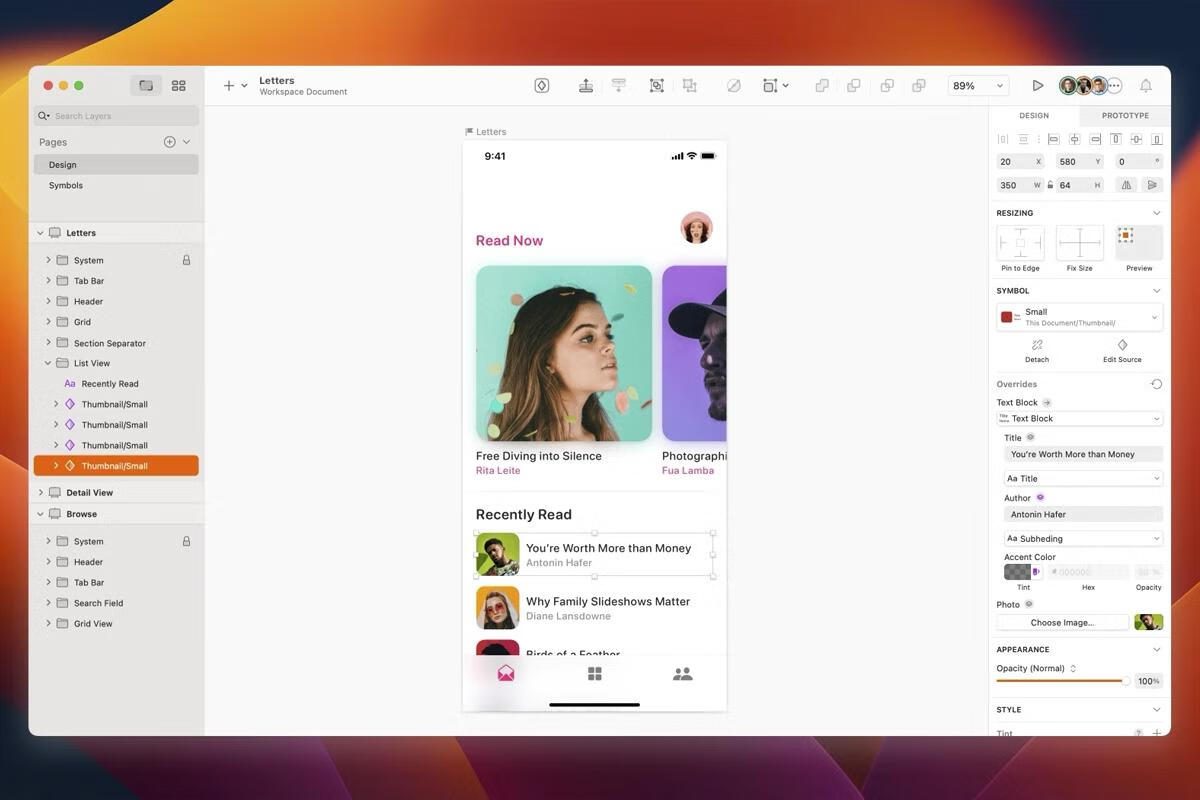
- 人性化界面
Sketch的界面非常简洁。最顶端的工具箱包含了最重要的操作,可根据个人习惯添加排列。可以用右侧的检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
- 创建符号
将公共模块创建成组,转化为符号(Convert to Symbol),即可随时随地重复调用。当你编辑该符号时,会立即同步到其他调用的副本上去。无需从头到尾重复操作,大大减少了设计师的工作量。
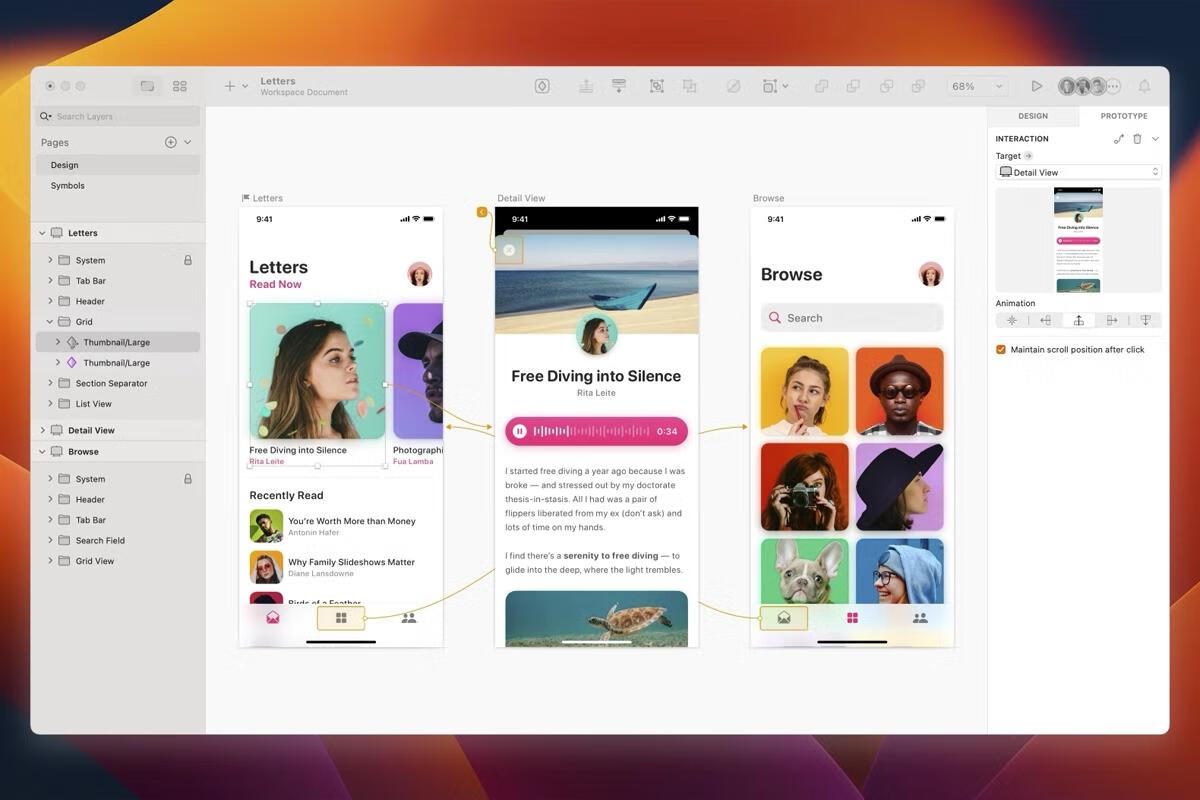
- 多设备实时预览
连接你的手机或平板电脑,使用Sketch Mirror在不同设备上实时查看你的设计效果。
- 强大的插件
Sketch还拥有专门的开发人员社区,不断创造新的扩展插件,来帮助设计师提高工作效率。

🎯 场景化功能亮点
当你在设计 iOS 应用界面 时,Sketch 的「画板预设」自动适配 iPhone 15 尺寸;
进行 响应式网页设计 时,「智能布局」让元素随容器自动拉伸;
创建 品牌图标库 时,🌈 颜色变量与样式绑定确保视觉一致性。

👩💻👨💻 典型使用场景
-
移动应用 UI/UX 原型制作与迭代
-
企业官网或电商平台的页面视觉设计
-
品牌 VI 系统中的图标与图形创作
-
设计团队组件库开发与管理
-
个人作品集高保真视觉输出

💡 小技巧:用 Command + Shift + H 快速隐藏/显示界面图层列表,专注设计画布空间!
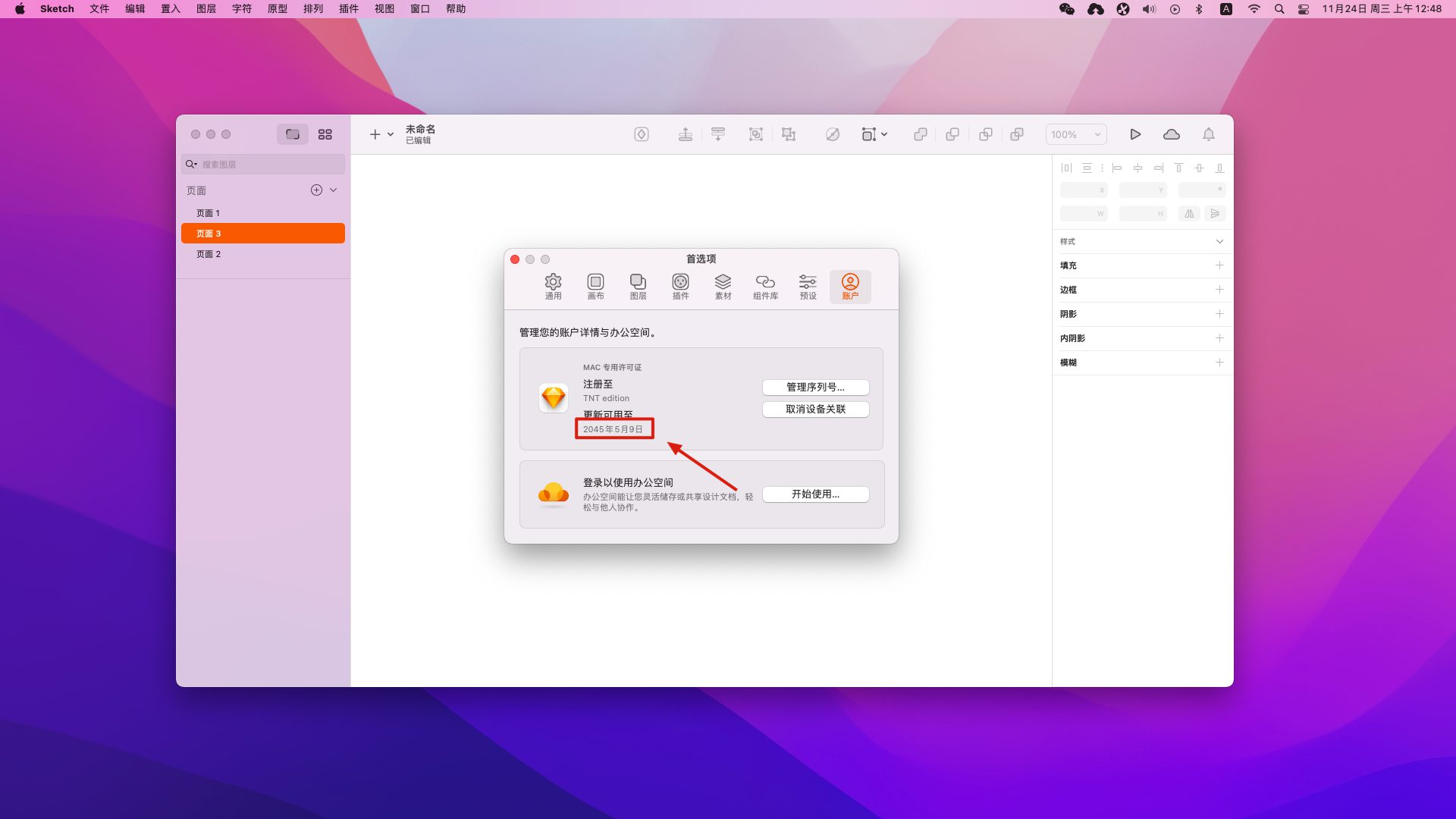
激活方法
直接安装
「应用已损坏,打不开.你应该将它移到废纸篓」,详见:“Mac应用”已损坏,打不开解决办法
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》



评论(0)