👉 作为专为现代前端开发者打造的智能武器,JetBrAIns WebStorm 2025凭借其毫秒级响应速度和深度框架适配能力,重新定义了高效编码体验。与同类工具相比,它不仅支持JavaScript/TypeScript全链路开发,更通过AI增强型代码预测和零延迟重构技术,将调试效率提升40%,尤其适合追求极速开发节奏的React/Vue技术团队。(含长尾词:前端开发IDE推荐)
🎉官方已提供中文!该密钥支持全套JetBrains产品,一码通用激活,✅ 支持intel ✅支持M1-4,🌟后续版本也只同步这篇文章
支持的产品:II,PS,AC,DB,RM,WS,RD,CL,PC,GO,DS,DC,DPN,DM,RR,PRR,PAEMIDE,PAEM,PCWMP
永久许可证 不需要在乎天数

WebStorm for Mac安装教程
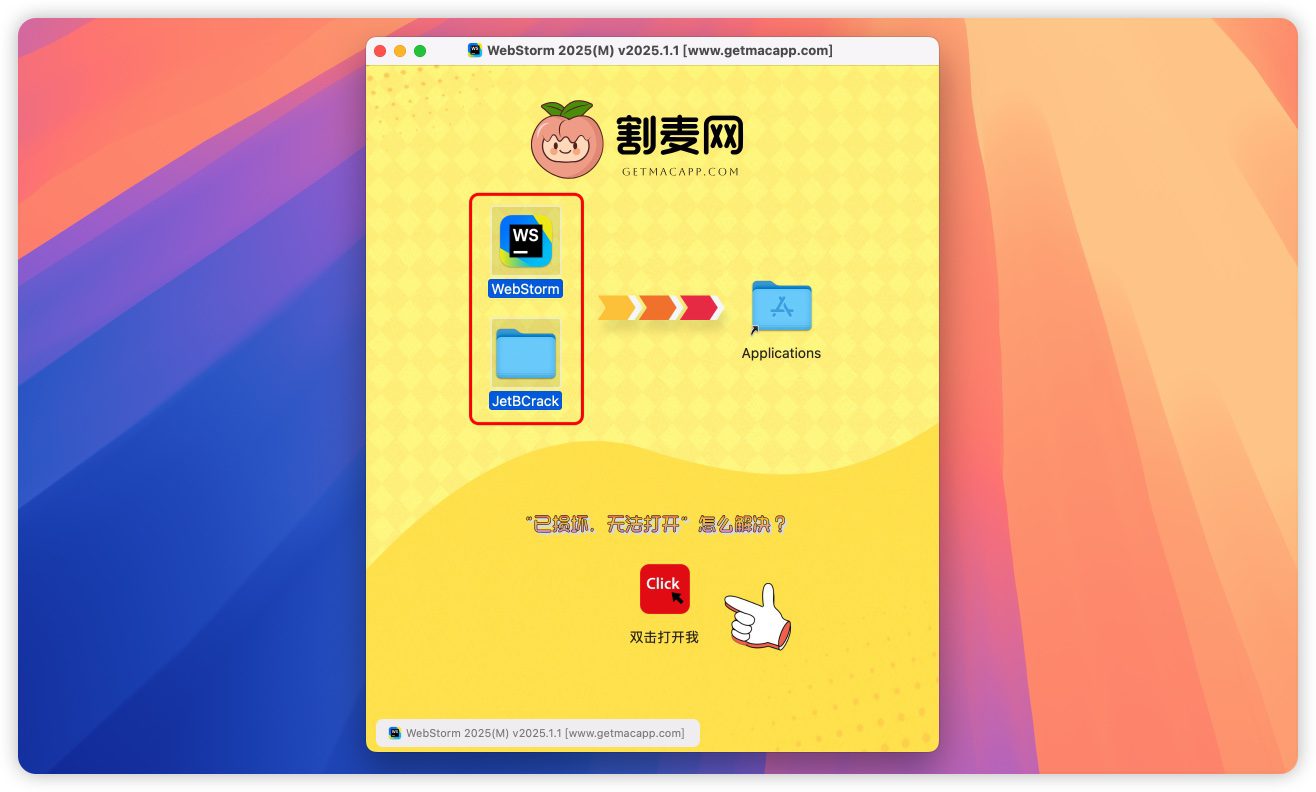
1.打开下载好的软件包,拖动软件和JetBCrack到右边的Applications文件夹中进行安装
以前安装过JetBrains旗下的其他软件包,拖动过【JetBCrack的文件夹】则不需要再次拖动了,多此一举

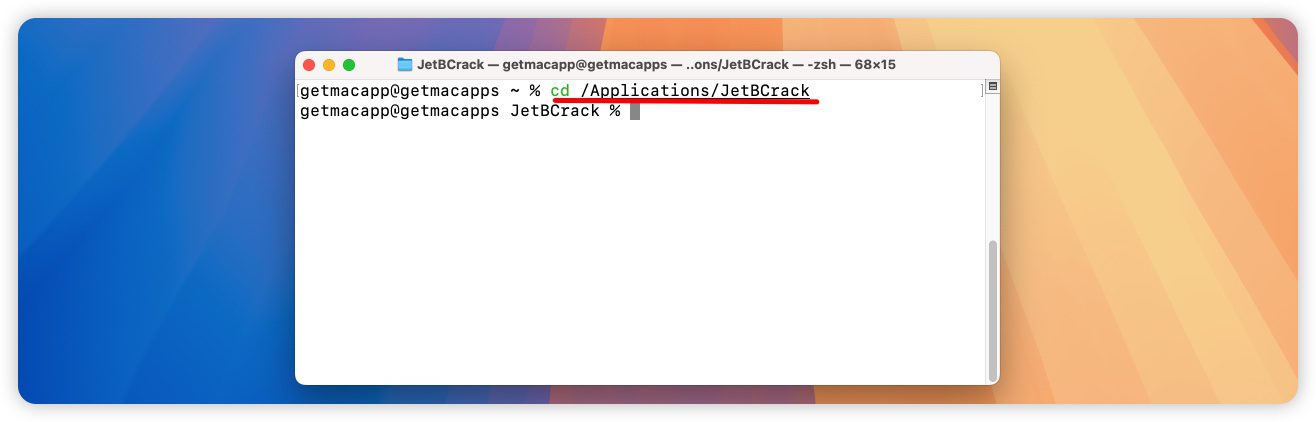
2.打开终端,复制下面命令到终端后回车
cd /Applications/JetBCrack

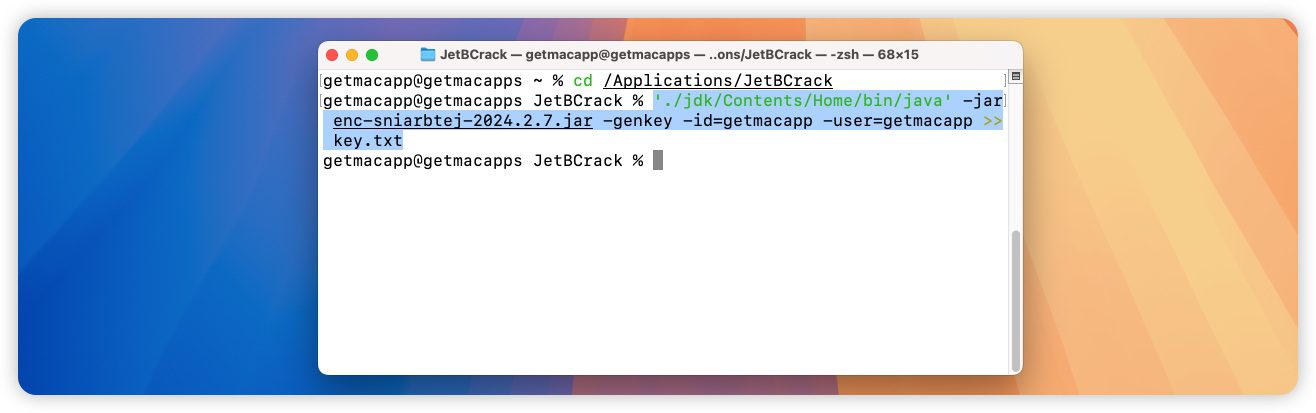
然后复制下面命令后回车!!!
'./jdk/Contents/Home/bin/java' -jar *.jar -genkey -id=getmacapp -user=getmacapp >> key.txt

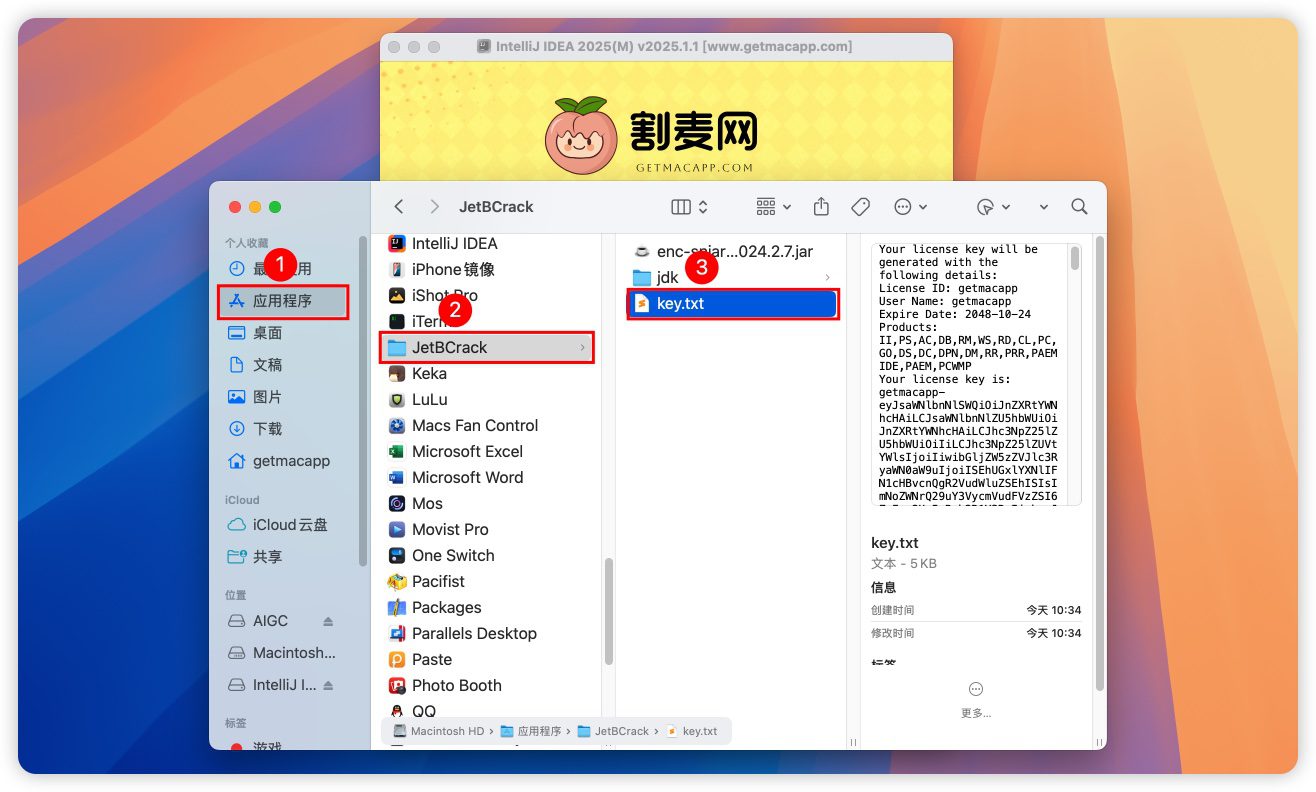
3.打开应用程序,在JetBCrack文件夹中找到key.txt文件并打开
注意:有些用户打开key.txt文件为空文本,不需要管,直接打开软件,会弹出重启软件界面,点击重启即可破解成功,不需要操作后续步骤!
⚠️该key生成一次即可,通杀后续软件,想重新生成前先删掉这个key.txt,然后重复上面步骤生成新key

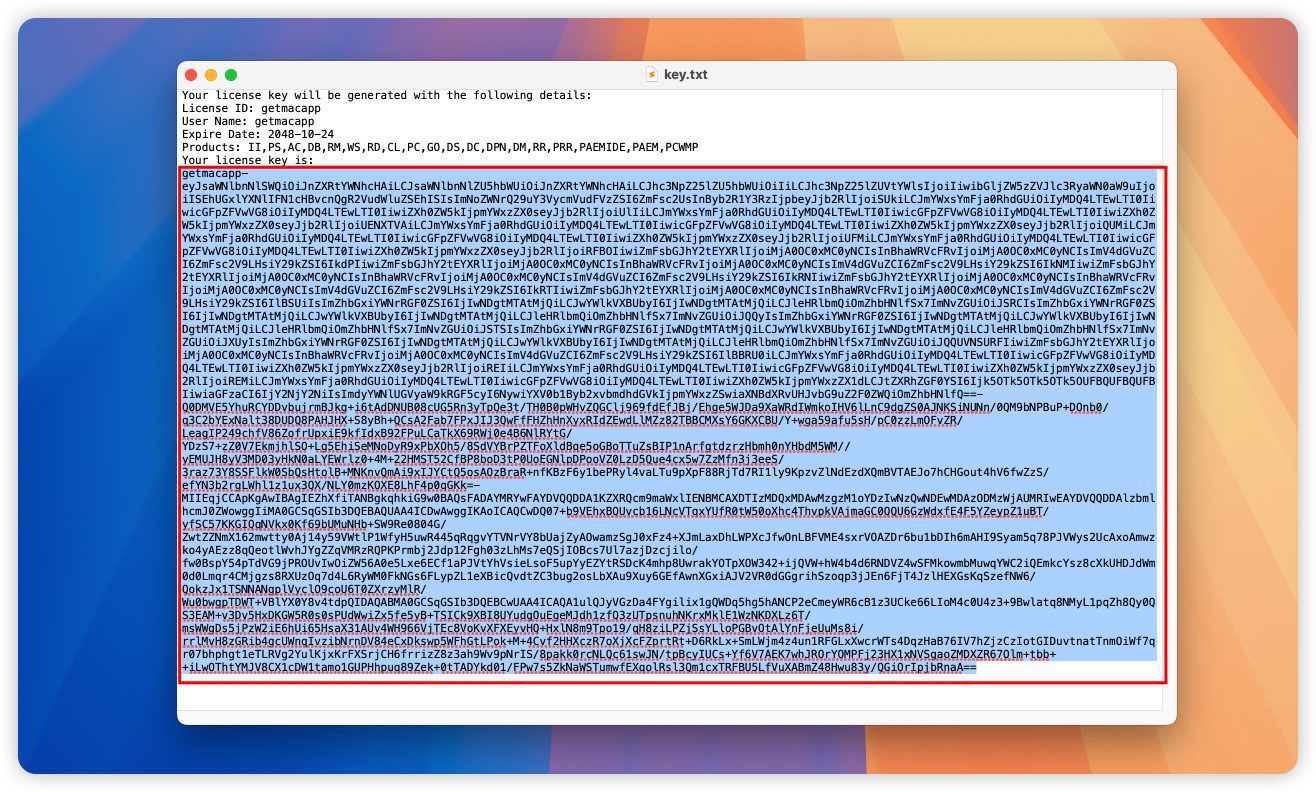
复制Your license key is:后面的注册码
该密钥支持JetBrains全套,后续不需要再次生成!!!
支持的产品:II,PS,AC,DB,RM,WS,RD,CL,PC,GO,DS,DC,DPN,DM,RR,PRR,PAEMIDE,PAEM,PCWMP

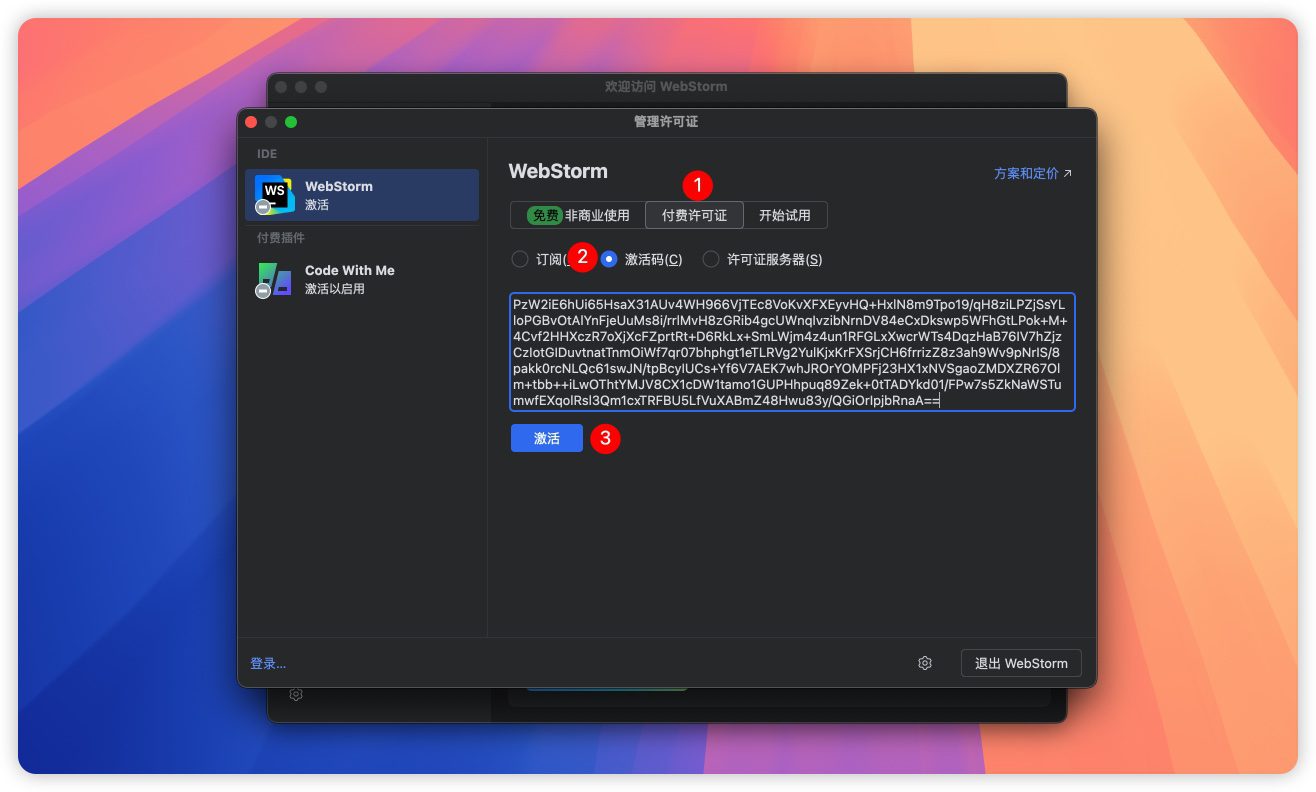
4.然后打开软件,选择Activation code进入激活页面
中文设置
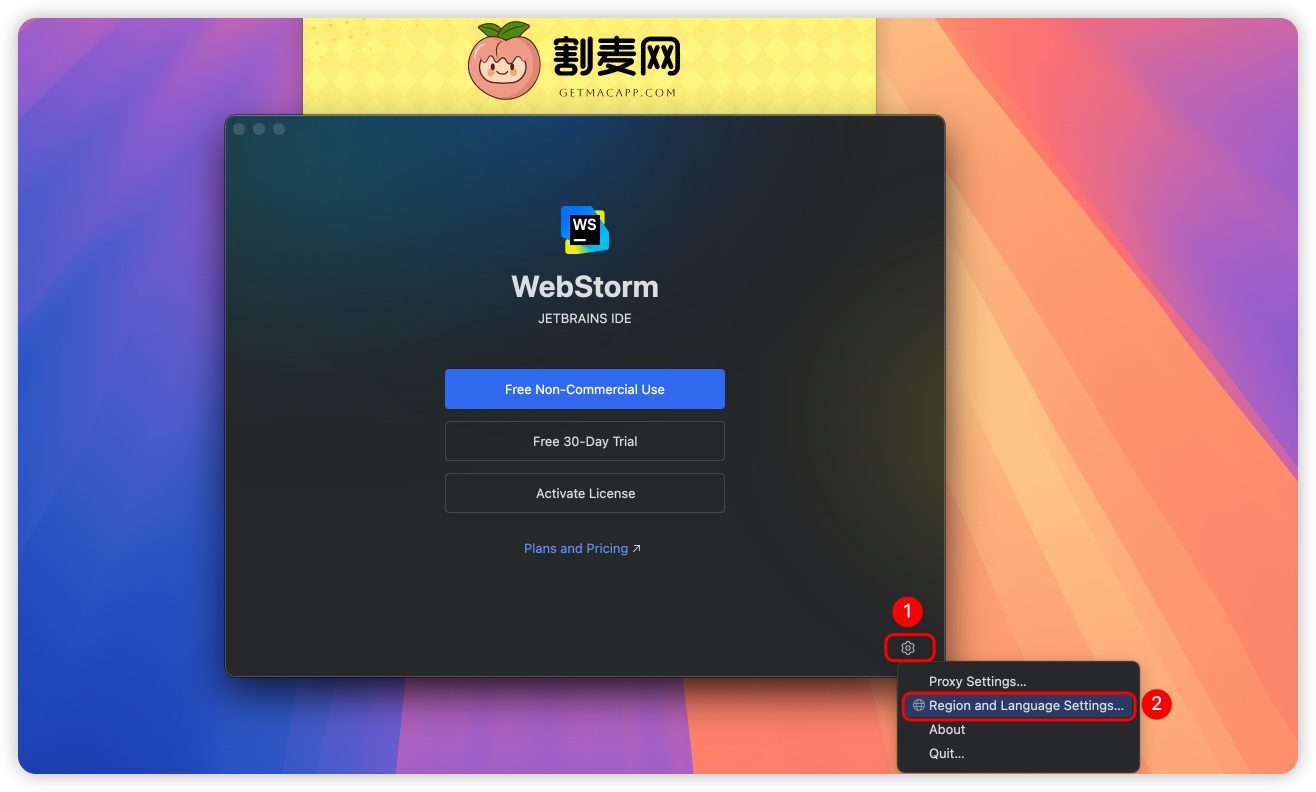
点击右下角齿轮⚙️--Region and Language Settings...

选择 简体中文,点击OK

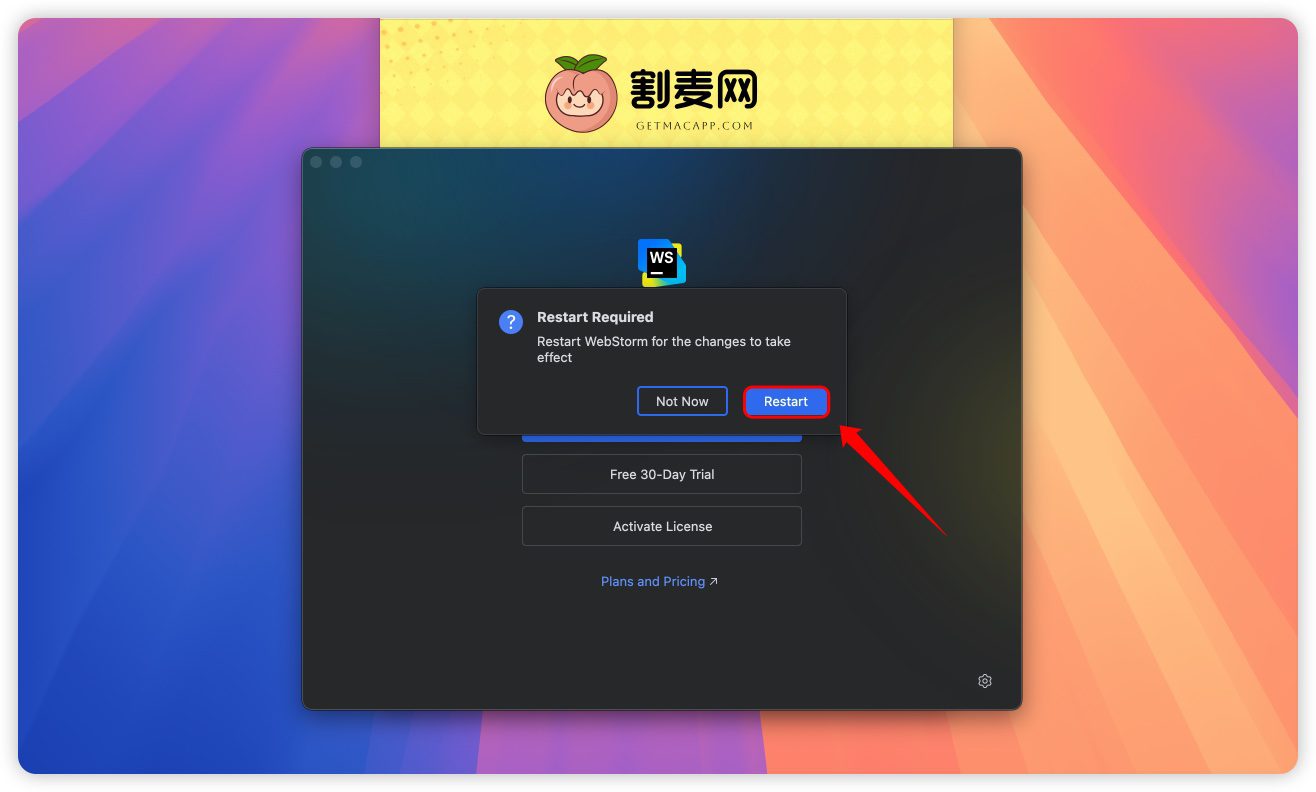
点击Restart会自动重启打开就是中文

选择付费许可证--激活码,粘贴刚刚复制的密钥,点击激活

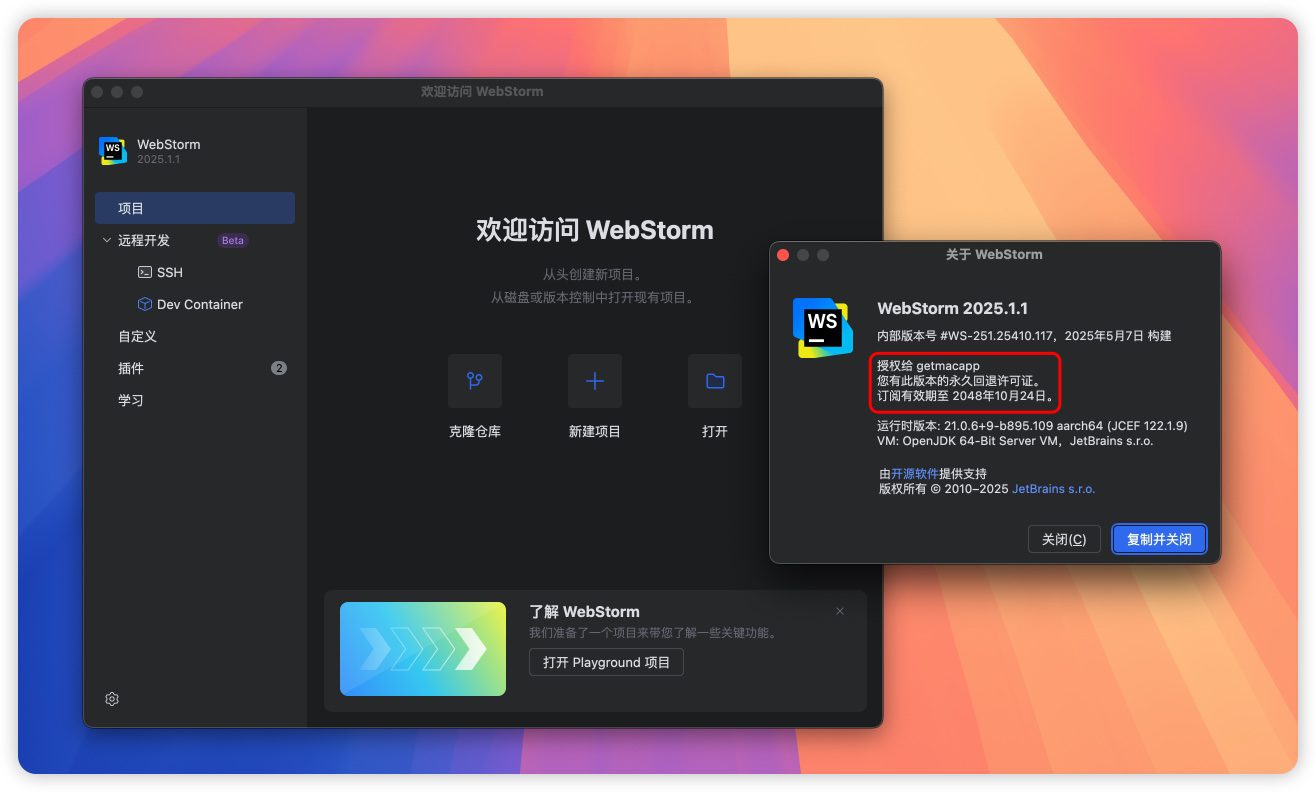
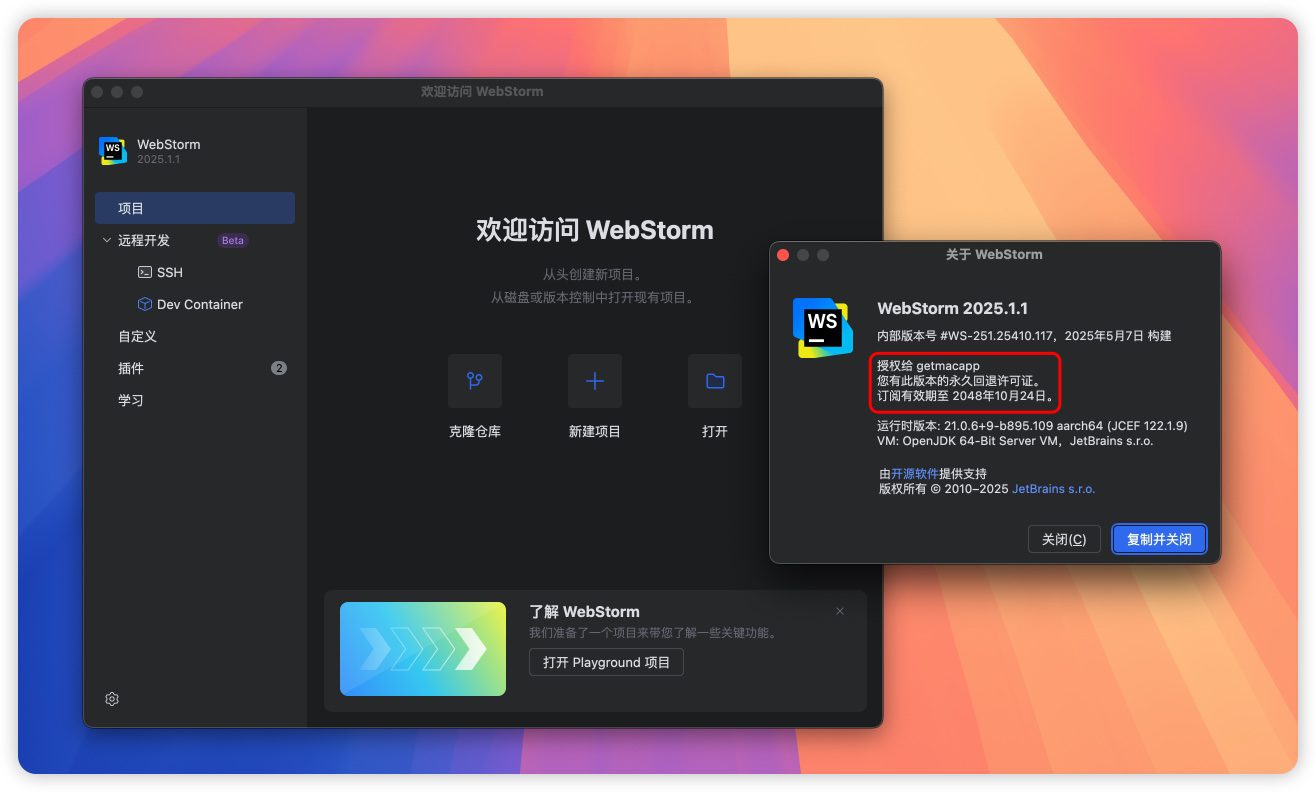
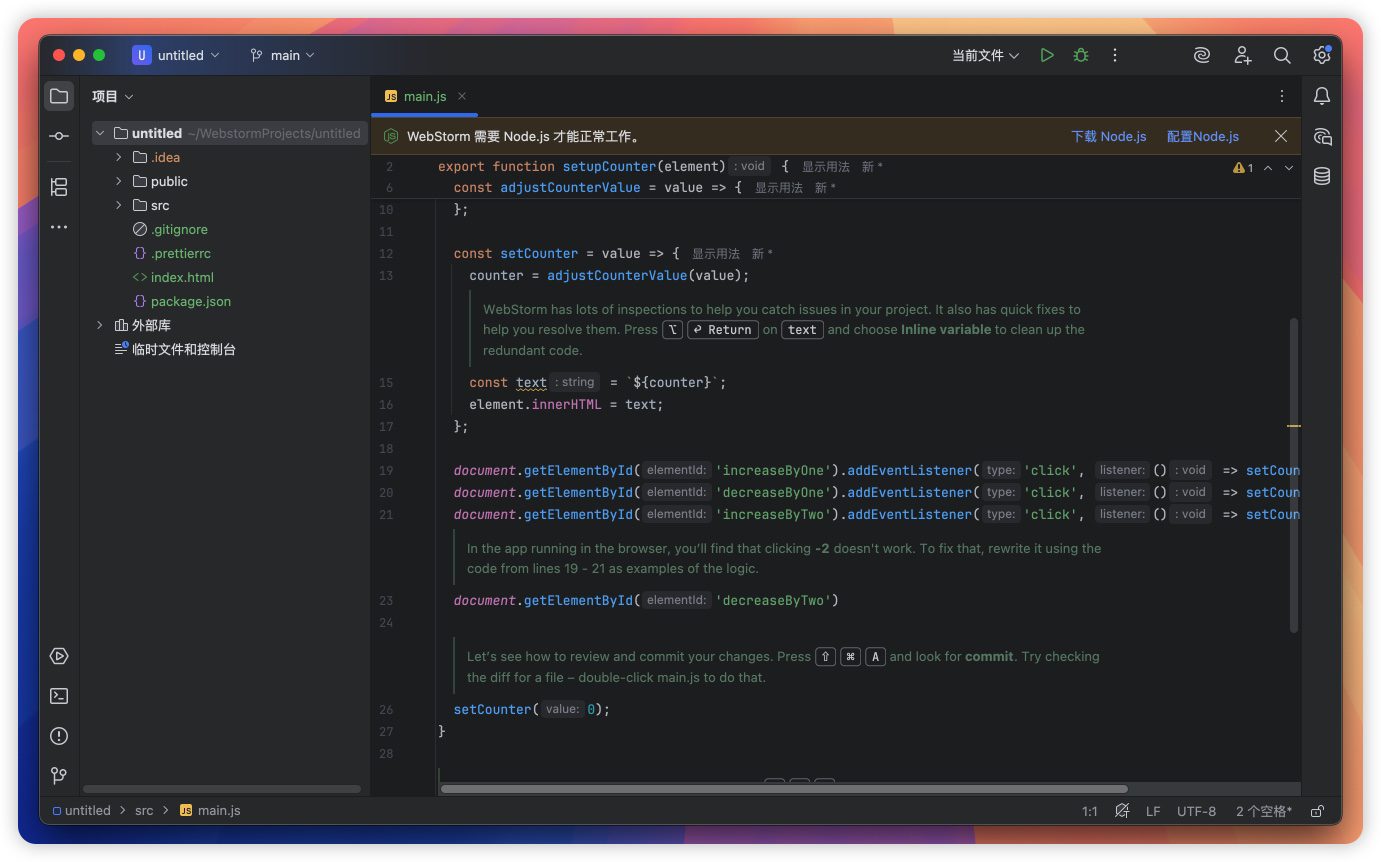
5.破解成功

🚀 功能特色亮点
-
⚡ 超流体性能引擎
采用全新内存压缩算法,即使处理10万行级项目文件,代码高亮与跳转仍保持丝滑流畅,启动速度较上代提升60%。 -
🤖 情境感知代码补全
基于项目上下文智能推荐框架专属API,Vue3组合式函数、React Hooks等新型语法实现精准预测填充,支持实时TS类型提示。 -
🌐 全栈调试套件
集成Chrome DevTools协议直连功能,可在IDE内直接调试Node.js后端+前端SPA应用,突破传统IDE前后端割裂的调试模式。 -
🔗 智能依赖管理
自动扫描npm/yarn依赖树,标记过期包版本与安全漏洞,一键完成依赖升级与冲突解决。

💻 高频使用场景
-
🏗️ 企业级应用开发
-
使用微前端架构时,通过内置的Module Federation分析器,可视化查看子应用依赖拓扑图
-
搭配Storybook集成插件,实现组件文档与代码双向联动更新
-
-
🎨 个人作品集构建
-
利用Live Template功能,3秒生成符合SEO规范的Next.js页面骨架代码
-
通过CSS网格调试器实时预览响应式布局断点效果
-
-
🤝 远程团队协作
-
Code With Me功能支持50人实时协同编码,光标移动轨迹可设置颜色区分
-
代码评审时,直接插入Loom视频批注到具体行号位置
-

💻 高频使用场景
-
🏗️ 企业级应用开发
-
使用微前端架构时,通过内置的Module Federation分析器,可视化查看子应用依赖拓扑图
-
搭配Storybook集成插件,实现组件文档与代码双向联动更新
-
-
🎨 个人作品集构建
-
利用Live Template功能,3秒生成符合SEO规范的Next.js页面骨架代码
-
通过CSS网格调试器实时预览响应式布局断点效果
-
-
🤝 远程团队协作
-
Code With Me功能支持50人实时协同编码,光标移动轨迹可设置颜色区分
-
代码评审时,直接插入Loom视频批注到具体行号位置
-

💡冷技巧:按住⌥Option键点击CSS类名,可直接跳转到定义文件,在Tailwind等工具库场景下尤为实用!
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》



评论(0)