🖌️ 作为Mac平台最受推崇的矢量绘图设计工具,Sketch以「轻量级专业软件」的定位在UI设计领域持续领跑。与传统设计工具不同,它通过极简的暗色界面、精准的像素级控制和完善的符号系统,将移动应用设计效率提升300%以上。特有的智能参考线能自动识别元素间距,配合云端组件库同步功能,让设计师在Mac设备上实现从低保真原型到高保真交付的无缝衔接。
✨ 功能特色亮点
🔹 智能矢量编辑
🖱️ 贝塞尔曲线工具支持锚点智能吸附,搭配自动像素对齐功能,确保每个图标边缘清晰锐利
🔹 动态布局系统
📐 自适应网格随画布尺寸智能调整,一键生成多设备尺寸预览,完美适配iPhone/iPad多端显示
🔹 云端设计体系
☁️ 组件库支持团队实时同步更新,修改主组件即可全局生效,版本历史记录可追溯至30天前
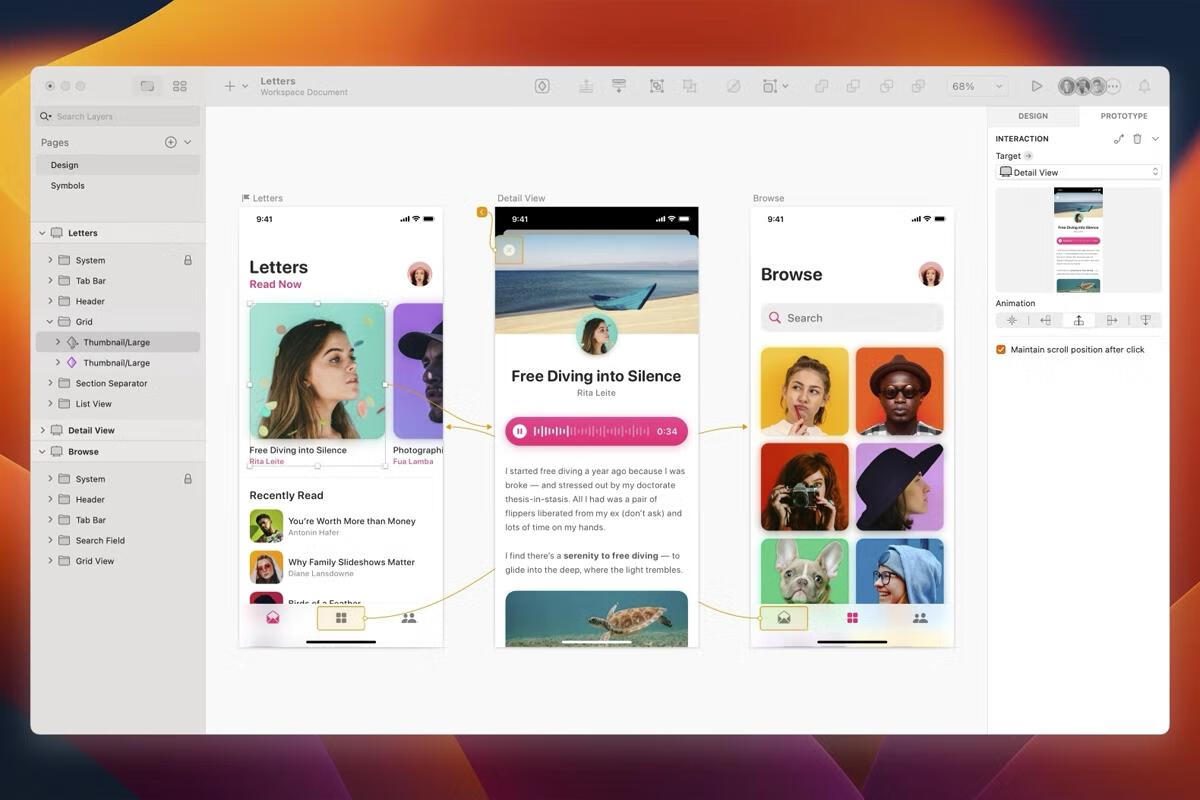
🔹 交互原型制作
🎮 内置交互动画编辑器,支持点击/滑动/长按等多种手势模拟,可直接生成开发人员可访问的交互文档
🔹 插件生态系统
🧩 超过500款插件覆盖图标生成、数据填充、设计评审等场景,支持自定义工作流脚本编写

📱 场景化
当设计师需要创建适配iOS 16新规范的界面时,Sketch的「智能布局」会自动约束元素间距;在设计多主题应用时,「样式覆盖」功能可快速切换深色/浅色模式;面对设计验收环节,「标注模式」能自动生成间距/色值/字体参数说明文档,减少80%的沟通成本。

🎯 精准匹配用户群体
• UI/UX设计师:快速产出符合Material Design/iOS规范的界面方案
• 产品经理:用可交互原型直观演示功能逻辑
• 开发团队:通过Sketch Measure插件自动获取标注参数
• 设计机构:利用团队库功能实现多项目资产统一管理
• 自由职业者:内置资源导出功能支持同时生成@1x/@2x/@3x多倍图

Sketch 闪退崩溃有以下几种可能:
1、如果是 ARM M1 芯片的,建议转译运行。
2、如果装了 插件,基本上可以断定是某个插件不兼容 Sketch 新版本导致的(Sketch 更新了,但是插件没有及时适配),把插件全部卸载,然后再把 Sketch 卸载干净,重新安装。安装后一个插件一个插件的试,看看是哪个插件引起的闪退。
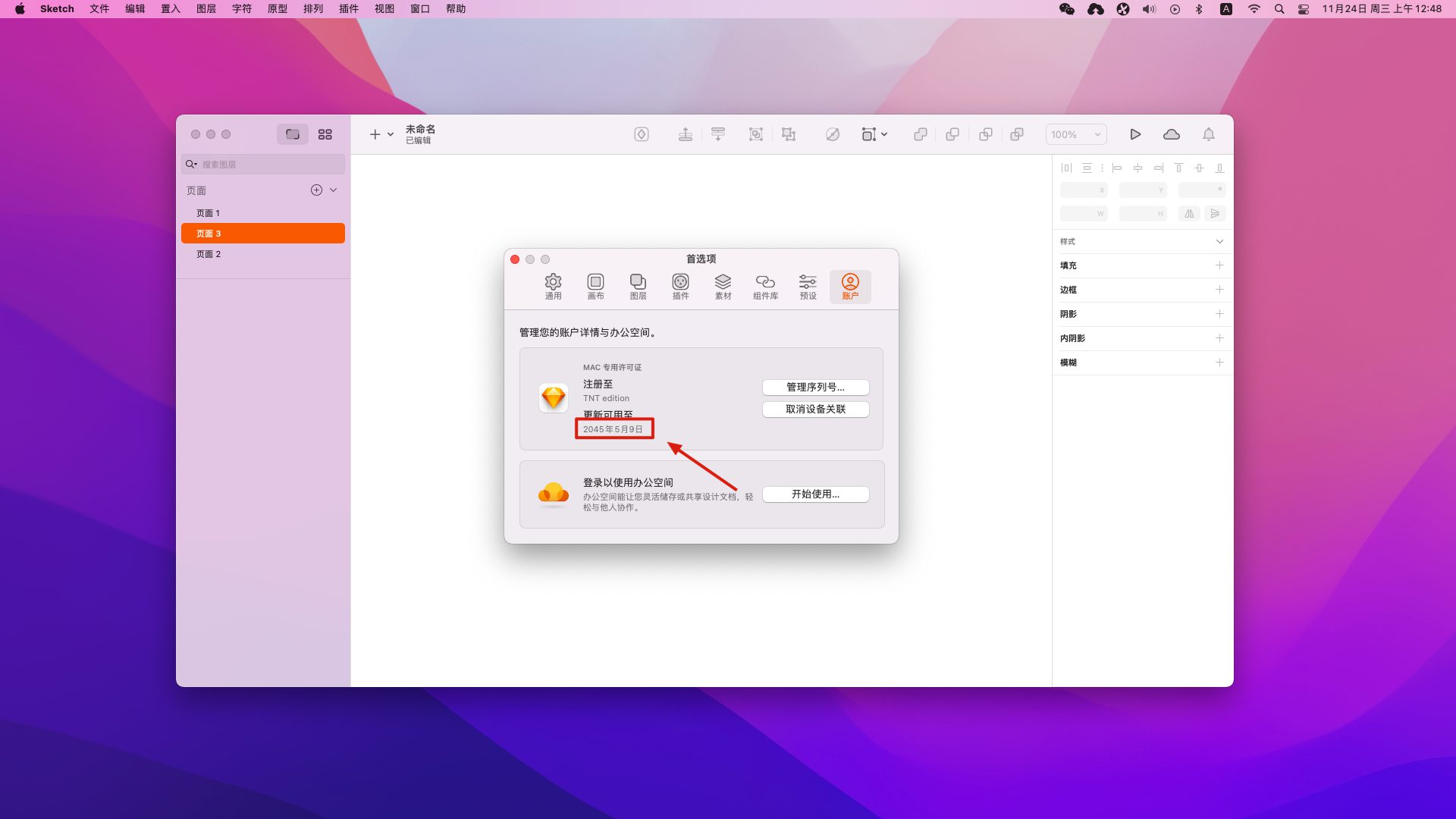
激活方法
直接安装
「应用已损坏,打不开.你应该将它移到废纸篓」,详见:“Mac应用”已损坏,打不开解决办法
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》


评论(0)